| Vue创建脚手架的步骤(简单详细) | 您所在的位置:网站首页 › Vue脚手架创建的项目中indexjs的作用 › Vue创建脚手架的步骤(简单详细) |
Vue创建脚手架的步骤(简单详细)
|
引言:当我们学习 vue框架时候,在学习组件化编程的时候我们会使用到vue—cli,即是vue脚手架
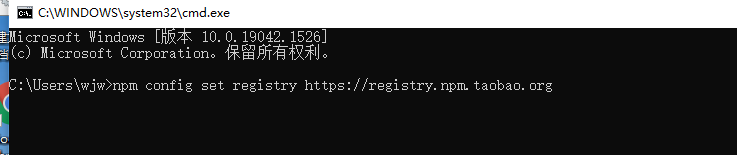
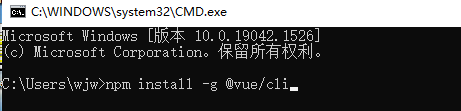
接下来给大家分享如何创建脚手架 第一步1.打开cmd窗口运行以下代码 npm config set registry https://registry.npm.taobao.org 将npm包换为淘宝镜像 (这一步不做的话下载速度会很慢,因为npm包的服务器是在国外,访问下载的速度都很慢!!!) 2.执行如下代码 全局安装脚手架 npm install -g @vue/cli
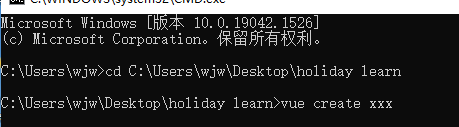
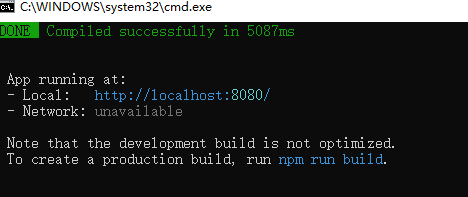
3.切换到你要创建项目的目录,然后使用命令创建项目 运行vue create xxx 假如切换到某个位置,这里做个演示 4.在创建文件的目录下运行 npm run serve 会得到如下结果 注意 在执行vue create xxx这行代码时候,中途会让你选择用vue2还是vue3写代码,根据自己的需求选择即可! 希望可以帮助到大家! |
【本文地址】
公司简介
联系我们


 图片中的xxx代表的是你要创建的项目的名字
图片中的xxx代表的是你要创建的项目的名字 将网址打开就有vue官方默认写的一个类似hello world 的案例
将网址打开就有vue官方默认写的一个类似hello world 的案例